
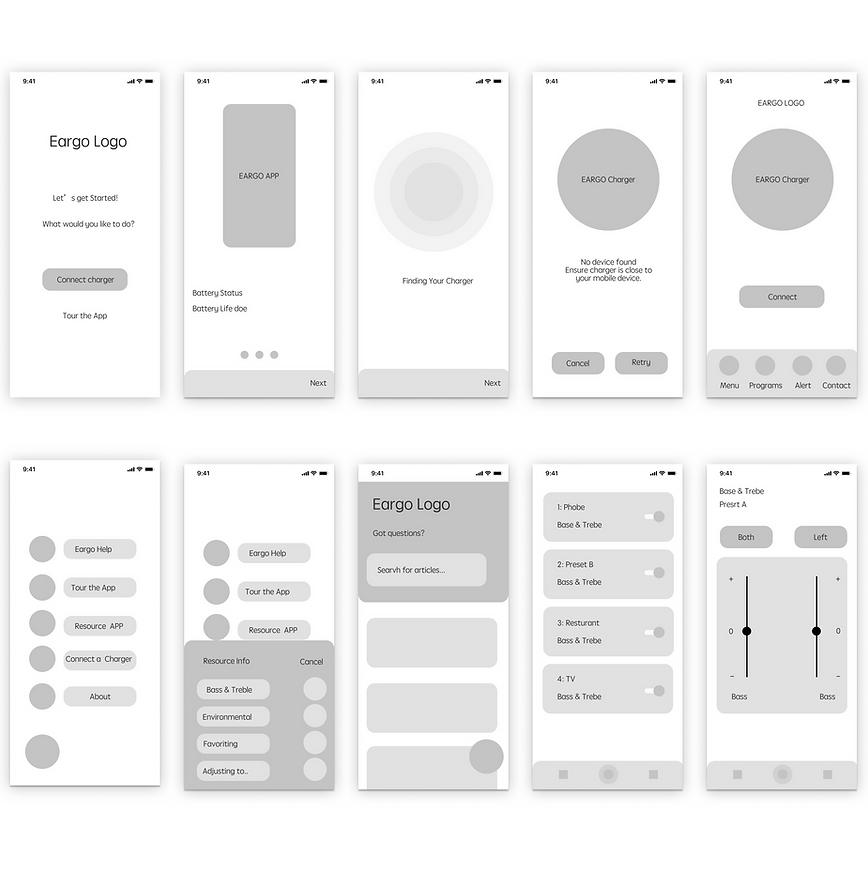
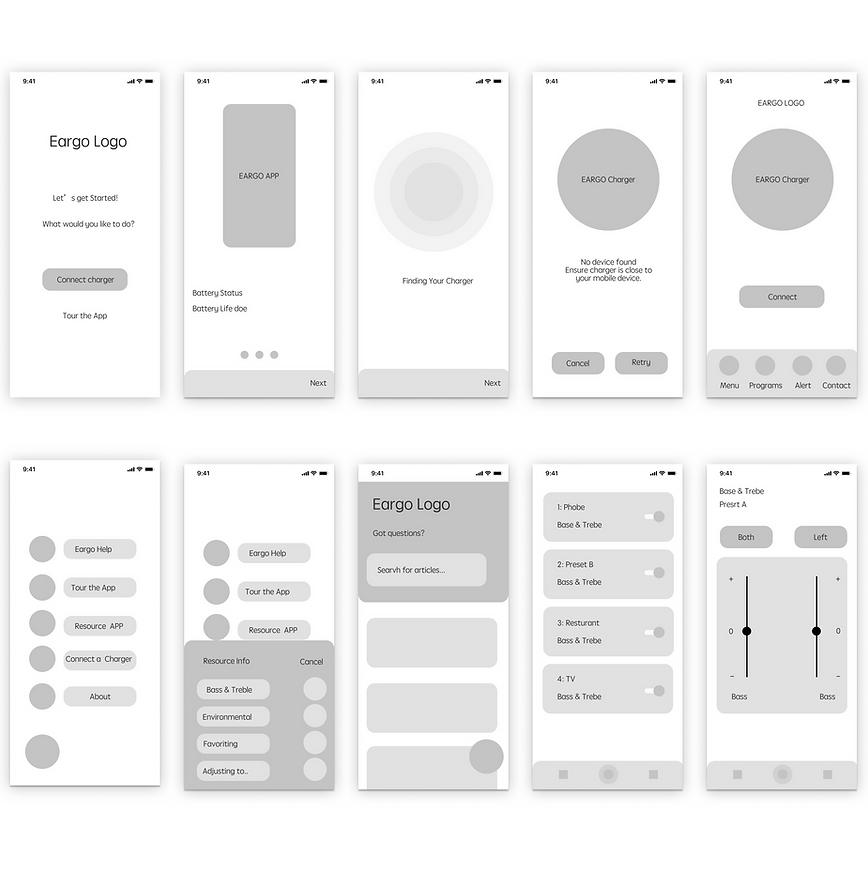
EARGO APP
Life doesn’t stop with hearing loss. And with our small, rechargeable, nearly invisible, and super comfy hearing aids, you can continue to hear with crystal clarity and live your life, uninterrupted.
Brief
When I joined EARGO in 2018, it was an early-stage tech startup with seventy employees. After three years, EARGO was listed on NASDAQ in 2020.
During my first 3 years at Eargo, the company was small, and I worked with the Engineer team and Marketing Growth team. I focused on mobile app design, web design, and motion social creative paid ads. In the last year, the company kept grows fast and we hired more designers, so I transitioned to a stronger focus on motion graphic design.
• Collaborated with engineers in designing and developing components for Eargo App teams
• Created designs and solutions for Eargo navigation & interaction systems
• Worked in collaboration with UX researchers in user-testing prototypes
• Created and animated motion designs for navigation interactions
• Proposed and created new experiences for Eargo App to solve user and business problems
Role
Team
Duration
UX Designer
Visual Designer
Growth Marketing Team
Engineer Team
3 Years (2018-2020)
Design tools I use
Sketch | Figma | InVision| Zeplin | Final Cut Pro | Adobe After Effects| , Adobe Premiere | Adobe Photoshop |Adobe Illustrate | Adobe Animate | HTML | CSS/SASS | JavaScript | jQuer


Challenges Throughout My Work
The largest challenges I faced during my work came in the form of creating informative proposition behind my designs and development of ideas in an abstract context. Methods I used to help to overcome these hurdles were organizing team brainstorm sessions, critiques, and sprints.
Android
Learning Outcomes
Reflecting on this work, it has single handedly made the greatest impact for my personal growth as a designer. In defining the three most important takeaways from my internship, they would be:
1: Defining Value and Intentionality
Learning how to define and pitch the value behind my designs effectively and supporting this value through illustrating my intentionality behind designs and product decisions. This led to me creating a positive impact on problems that affected users and the company alike.
2: Developing Interaction Systems
Creating designs with a high degree of flexibility for usage in multiple design teams, designing with anticipation of negotiation, and balancing the values of product teams with the overarching goals of product standardization.
3: Prototyping & Motion Design
Learning how to exclude my internal bias to design for different audiences, creating production ready prototypes for engineers, and learning how to create communicative and engaging motion designs.




IOS
App Features
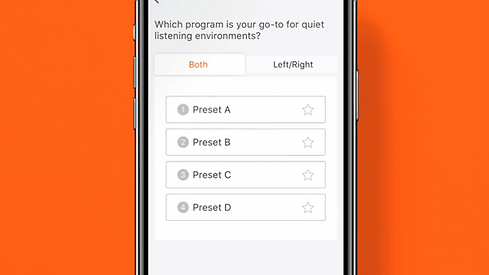
1: Fully personalized hearing settings, custom engineered by an Eargo hearing professional F.Y.E.O. (for your ears only).
2: Remove sound programs that you don’t use, which means fewer taps to get to the program you really want.
3: Pair your Eargo charger directly to your phone via Bluetooth.
4: Check the battery status of your Eargos, even if they're in your ears.
5: Oh, and so the charger doesn't feel left out, you can check the battery status of that too. Y'know, for those days it seems determined to stay buried at the bottom of your bag, no matter how many times you try to find it.
6: Easy access to FAQs and Guides. A whole world of resources, all at the touch of a button.
7: How-to videos, if you prefer to watch your information with a side of popcorn.
8: Contact Eargo support. Because you've got questions, they've got answers, and they'd rather chat with you than play their 17th game of Minesweeper.


Vision decks

Affinity Mapping

Iterations










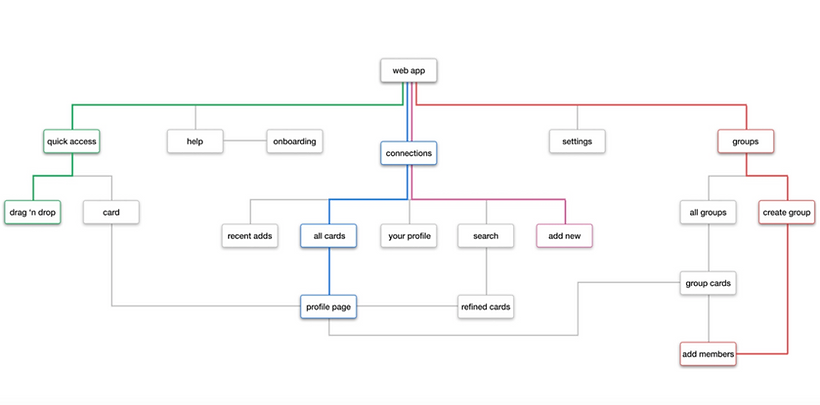
Site Map
A site map helped us communicate the different features we wanted to incorporate within the desktop experience with our stakeholders. Some of the key features we wanted to incorporate were:
They prefer a quick glance to understand their connection more to help them save time.
A quick access feature would help them look up information in shorter time about connections they.


Button Style
Typography


Color




Reflection
This project helped me better understand the design process and how each of the steps connect. I enjoyed my team’s dynamic as we all had strengths in different areas. Together, we were able to create a final product that highlights all of our skills.
For the future of this project, I would love to include a on-boarding process for users to understand our features. I would also want to explore making this a mobile app.